Sim, é possível colocar cada widget de uma cor.
Para isso você tem que saber qual o "ID" de cada um dos widgets do seu blog. Para isso proceda da seguinte maneira:
Anote o título do widget que vc quer colocar de outra cor, mas tem que ser certinho, sem faltar nem um acento.
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.Agora vá até o HTML de seu blog e clique em "Expandir modelos de widgets".
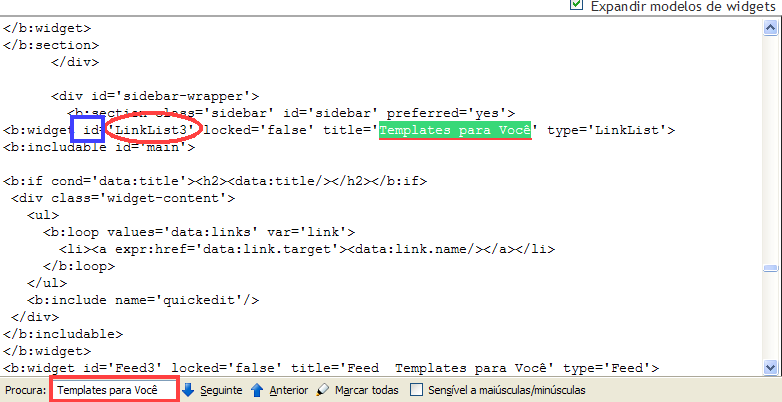
Clique então na tecla F3 de seu teclado e cole na janela que vai se abrir o título do widget que você quer colocar o fundo.
Pronto, veja que no HTML ficou selecionado o título do widget. Agora veja um pouco mais a frente você verá uma inscrição a frente de "id="
No meu caso a inscrição é:
LinkList3
Copie esta inscrição, você precisará dela.

Agora procure este próximo código:
]]>
E cole o código abaixo antes dele.
#LinkList3 {
background: #DDF5DD;
border: 2px solid #000;
margin: 2px;
padding: 4px;
}
- Percebeu que o código na cor vermelha é o id ? Portanto, o que vc terá que fazer é substituir o código pelo código do id de seu widget.
- O código na cor verde é a cor de fundo do widget (você também poderá colocar imagem de fundo no lugar do código de background).
- O código na cor azul é a cor da borda.
created by templateseacessorios.blogspot.com






![[HC]Host - No Caminho Certo Do Conhecimento!](http://3.bp.blogspot.com/-zNKOpHRbaTA/UJVKWuuJL4I/AAAAAAAAAps/DMRuu2OO1Co/s1600/PROJETO%2BCERTO.png)


0 comentários:
Postar um comentário
Proibido palavras ofensivas, racistas ou descriminatórias.
[Seu Comentário será liberado no máximo em 24horas]